Designer, developer, hardware tinkerer, open source advocate, consumer of dark roast coffee, and writer of very long sentences.
Hi, my name is Bradley Taunt. I'm a designer/developer hybrid helping software companies improve their user experience and ship more performant products. I also actively maintain several open source projects.
I'm passionate about open source software, usability, performance, privacy, and minimal design. This small piece of the internet stores a growing collection of my personal brain dumps.
Skills & Languages
Core programming languages are HTML, CSS, JavaScript, and Ruby. For design work, my preferred tools are Sketch, GIMP, and Figma. I also enjoy tinkering with basic shell scripts and Unix systems.
Design Thought Experiments
Stop Using Hamburger Menus (Sometimes)
Common performance and accessibility issues caused by using hamburger menus.
Better Search Results
Rethinking the UX flow of modern search engines.
My Coffee Maker Just Makes Coffee
How products should focus on doing one thing very well.
Blog Anonymously
A basic starting point for those wishing to blog privately.
Latest Post

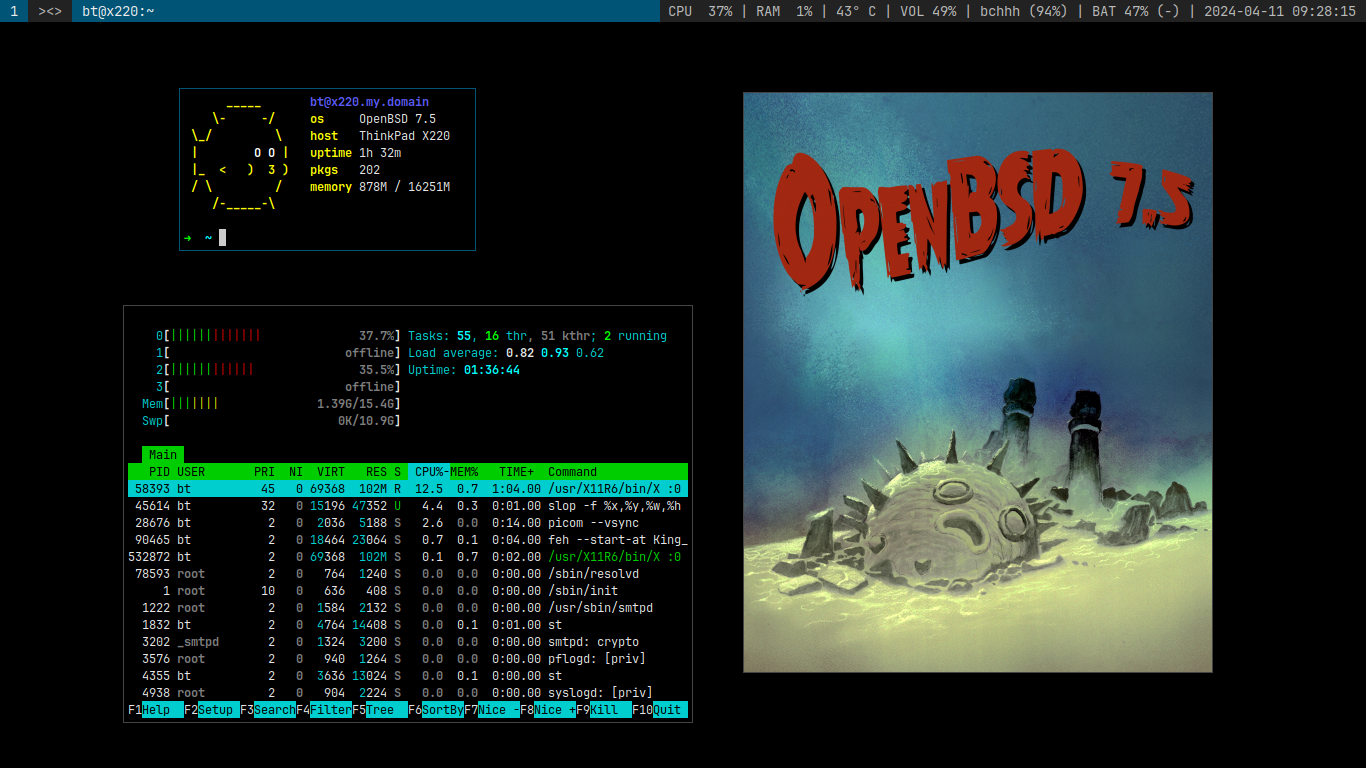
With the recent release of OpenBSD 7.5, I decided to run through my personal OpenBSD "installer" for laptop/desktop devices. The project is built off of the dwm tiling window manager and only installs a few basic packages. The last time I updated it was with the release of 7.3, so it's been due for an minor rework.
While making these minor changes, I remembered how incredibly easy the entire install process for OpenBSD is and how cozy the entire operating system feels. All the core systems just work out the box. Yes, you need to "patch" in WiFi with a firmware update, so you'll need an Ethernet connection during the initial setup. Yes, the default desktop environment is not intuitive or ideal for newcomers.
But the positives heavily outweigh the negatives (in my opinion):
- Incredibly secure operating system (No
xzdrama here...) - Detailed documentation. Probably one of the best of any OS
- Much smaller codebase and small core team
- Complete operating system (kernel, userland utilities, libraries, applications combined)
These points might not seem important to others, but they are to me. Maybe you're possibly interested in checking it out yourself? If you are, then read on...
Try it Yourself!
I've tried my best to write up a simplified, noob-friendly guide on both setting up the core OpenBSD system, along with installing a simple dwm based desktop environment. These are both focused on personal devices (laptops/computers), so if you're looking for server-specific setups you won't find that here!
You can find both of those wiki-pages below:
Some additional reading I highly recommend is: c0ffee.net/blog/openbsd-on-a-laptop